
폰트가 안 깨져있어요. 폰트 깨서 주세요.
폰트가 안 깨져 있어요. 폰트 깨서 주세요. 일러스트레이터나 포토샵을 사용하시는 분이라면 한 번쯤은 들어보셨을 말이죠. 처음 들으면 무슨 말을 하는 건지 아리송하죠. 도대체 폰트를 깬다는 게 무슨 말인가 하고요. 오늘은 폰트를 깬다는 게 무슨 말인지 알아보고 폰트를 깨는 방법을 알아보도록 할게요.
폰트를 깬다는 게 무슨 의미인가요?
먼저 폰트를 깬다는 건 폰트를 하나의 오브젝트로 변환한다는 의미예요. 텍스트가 아닌 하나의 오브젝트, 간단히 말씀드리면 글을 그림으로 바꾸는 걸 생각하시면 돼요. 폰트를 깨고 나면 글자 주변으로 아웃라인이 생기는데요. 폰트를 깨는 이 기능의 정식 명칭은 'Create Outline'이랍니다. 텍스트의 주변에 테두리를 생성하며 하나의 그림으로 만들어주는 것이죠. 그래서 '폰트를 깬다'는 이 용어는 '아웃라인 딴다'라고 표현하기도 한답니다.
폰트를 꼭 깨야하나요?
폰트를 깨야하는 이유는요. 일러스트레이터의 텍스트 박스는 내용의 수정이 용이하도록 텍스트의 크기, 서체 정보를 담고 있어요. 이는 편리한 기능이지만 동일한 서체를 보유하고 있지 않은 사람과 작업을 이어나갈 때나 인쇄를 위해 업체에 파일을 넘길 때 이 편리한 기능 때문에 문제가 생길 수 있답니다. 보통 작업자가 설정한 서체를 가지고 있지 않은 사람에게 Ai파일을 전달하면 텍스트가 모두 임의의 서체로 변경 돼버려요. 이렇게 되면 작업을 이어나갈 수가 없게 된답니다. 폰트를 깨는 건 작업의 필요에 따라 다르긴 하지만 보통 누군가에게 작업물을 전달할 때는 해주는 게 좋아요.
첫 번째 방법, 단축키 'Control(Command) + Shift + O'
첫 번째 방법은 언제나 단축키를 소개해드리려고 해요. 어떤 기능이든 사용할 때 단축키는 가장 간단한 방법이자 효율적인 방법이니까요. 깨고 싶은 폰트, 텍스트, 글을 우선 선택해 주시고 'Control(Command) + Shift + O'을 눌러주세요. 실행해 주시면 텍스트 주변에 아웃라인이 생기면서 아웃라인 생성, 흔히 말하는 폰트 깨기가 완성됩니다.

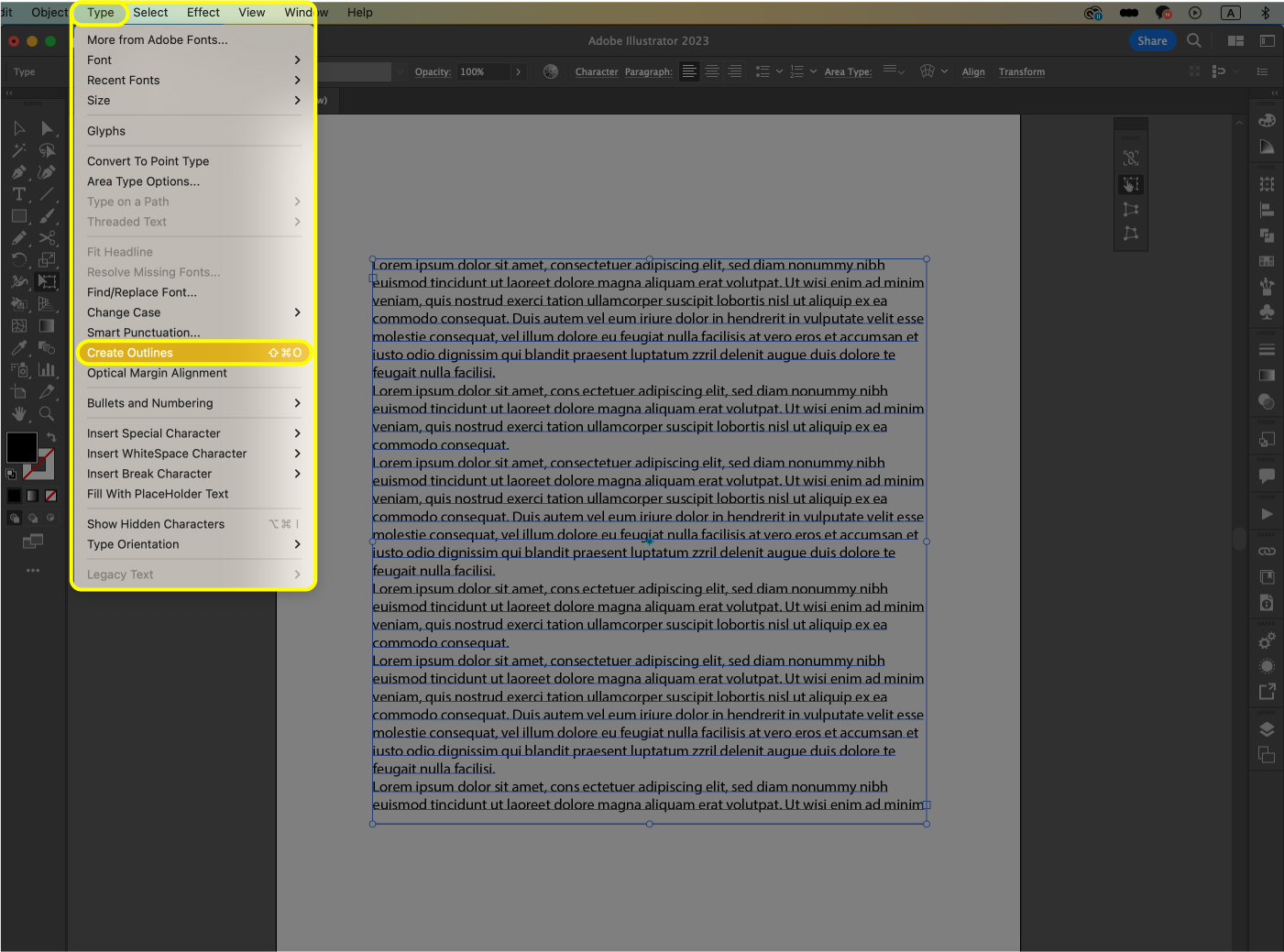
두 번째 방법, 'Type - Create Outline'
기능의 경로를 아는 건 기능의 이해를 높이는데 도움이 되죠. 'Type - Create Outline' 경로를 통해 기능을 한 번쯤은 실행해 보시는 걸 추천드려요.

세 번째 방법, 마우스 오른쪽 버튼 - Create Outline
사실 숨은 간편한 방법이 단축키 말고도 하나 더 있답니다. 마우스 우측 버튼을 클릭하면 떡하니 'Create Outline' 기능이 리스트에 포함 있죠. 이걸 클릭해 주면 폰트 깨기가 쉽게 완료돼요.

'디자인 > 일러스트레이터' 카테고리의 다른 글
| 일러스트레이터 같은 색만 선택하는 두 가지 방법 (2) | 2023.05.31 |
|---|---|
| 일러스트레이터 크기 조절 안될 때 해결하는 두 가지 방법 (0) | 2023.05.30 |
| 일러스트레이터 원근감 격자 없애는 네 가지 방법 (0) | 2023.05.29 |
| 일러스트레이터 멀티플라이, 오버레이 블랜드 모드 사용하는 방법 (0) | 2022.11.26 |
| 일러스트레이터 종이 질감 필터 효과로 만드는 세 가지 방법 (0) | 2022.11.25 |




댓글