
포토샵 사진분할 기능으로 인스타그램 피드 관리
인스타그램의 피드를 관리하는 다양한 방법이 있습니다. 그중 한 장의 사진을 3개로 분할해 올리는 방법 다들 한 번쯤 보셨을 거예요. 막상 하려면 어떻게 해야 하나 싶은 작업이죠. 오늘은 포토샵에서 손쉽게 사진 분할하는 방법을 알아보도록 할게요.
작업 시작 전 알고 가야 할 인스타그램 이미지 크기 정보
인스타그램 이미지 크기 가이드는 아마 대부분 모르고 계실 거예요. 인스타그램에서는 최적의 이미지 크기 가이드를 안내하고 있답니다. 따라서 이번 작업도 인스타그램에서 제안하는 크기로 작업 진행해보도록 할게요.
인스타그램 프로필: 110 x 110픽셀, 종횡비 1:1
인스타그램 게시물: 1080 x 1080픽셀, 종횡비 1:1
인스타그램 스토리: 1080 x 1920픽셀, 종횡비 16:9
이미지 3분할 1단계: 아트워크 사이즈 설정
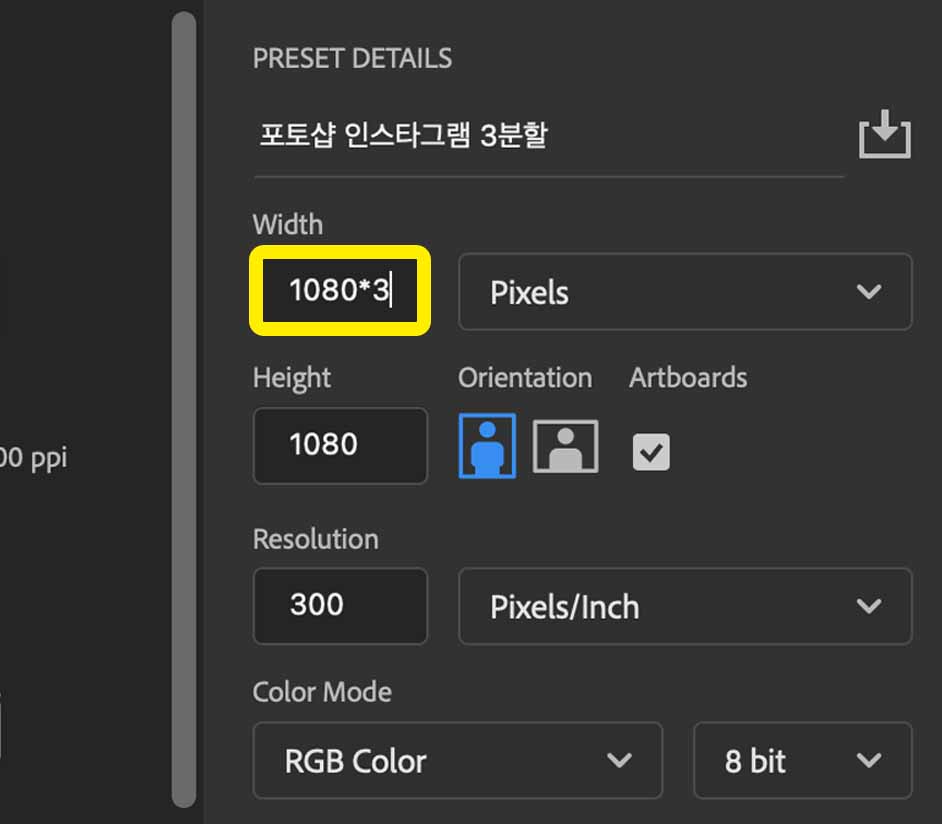
먼저 이미지 3분할하는 방법을 알아보도록 할게요. 위에서 말씀드렸다시피 인스타그램 게시물의 권장 이미지 크기는 1080 x 1080이에요. 3분할이니 1080 x 1080 크기의 게시물이 세 개가 돼야 하겠죠. 그렇기 때문에 처음 아트워크는 (1080x3) x1080으로 설정해줄게요. 여기서 작은 팁이 있어요. 아트워크 사이즈를 설정하실 때 '1080*3'을 입력해주면 자동으로 '3240'이 계산돼 아트보드가 생성된답니다.

이미지 3분할 2단계: Slice Tool 선택
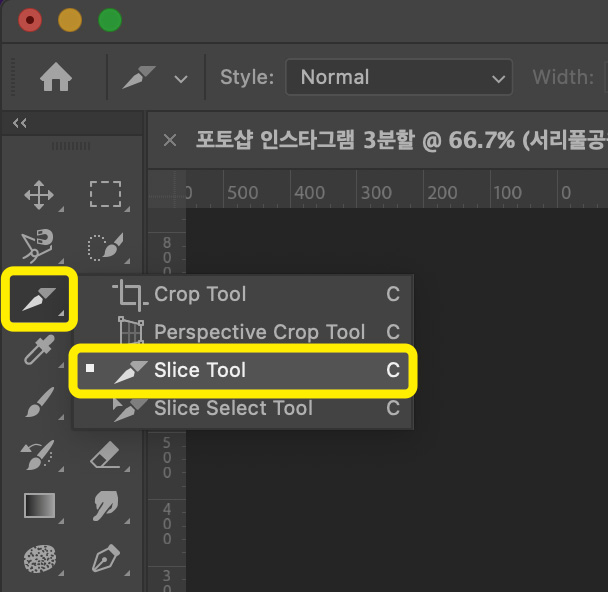
다들 이미지는 불러오셨죠. 그럼 이제 Slice Tool을 선택해야 해요. 아마 대부분 크롭 툴이 디폴트 값으로 돼있으실 거예요. 크롭 툴을 2초간 누르고 계시면 크롭 툴, 퍼스펙티브 크롭 툴, 슬라이스 툴, 슬라이스 셀렉트 툴이 뜰 거예요. 여기서 슬라이스 툴을 선택해줍시다. 단축키는 '쉬프트 + C'에요. 단축키를 누르다 보면 위의 툴들이 차례대로 선택된답니다.

이미지 3분할 3단계: Divide Slice 선택
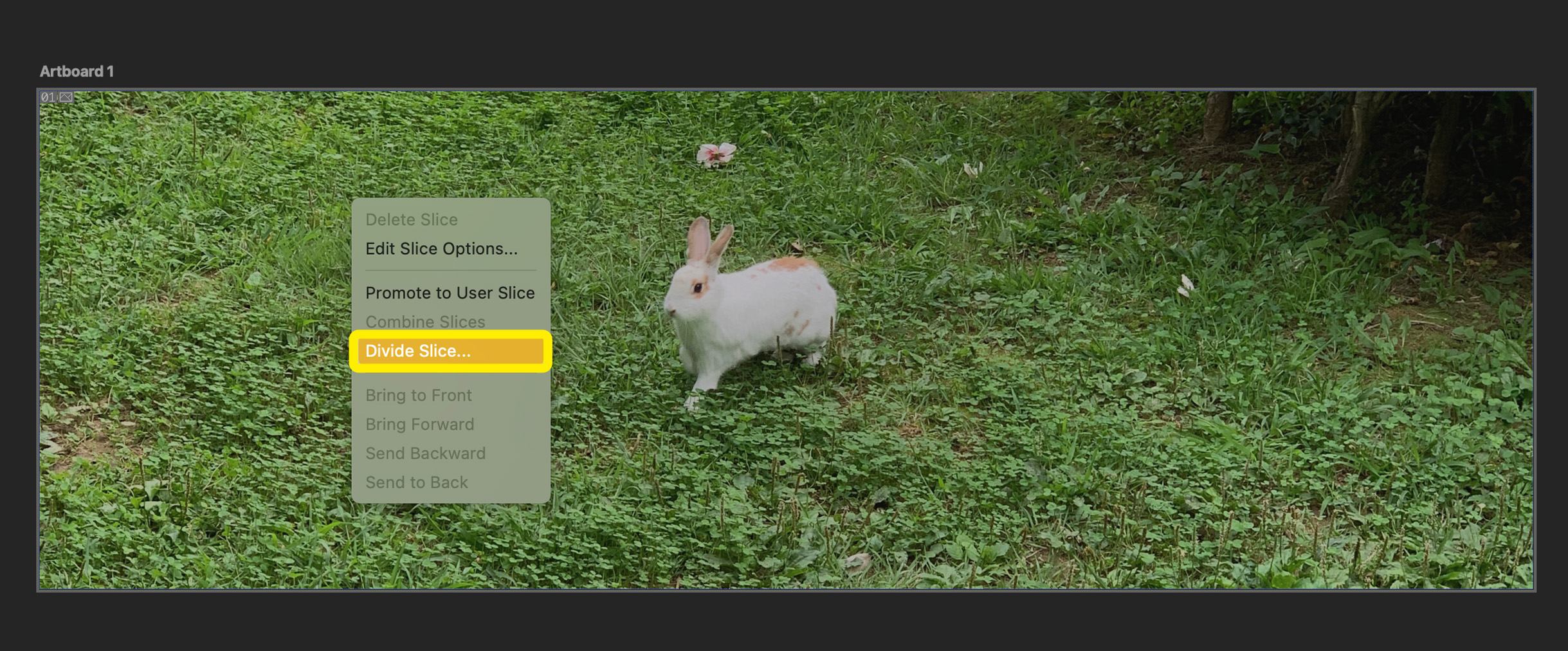
이제 이미지를 불러온 아트보드로 마우스를 활성화한 Slice Tool을 가져갑니다. 저는 서리풀공원을 돌아다니는 귀여운 토끼 이미지를 가져왔습니다. 이미지 위에서 마우스 오른쪽 버튼을 클릭하면 Divide Slice라는 메뉴가 활성화돼있습니다. 이를 클릭해주세요.

이미지 3분할 4단계: Divide Vertically into 탭 활성화
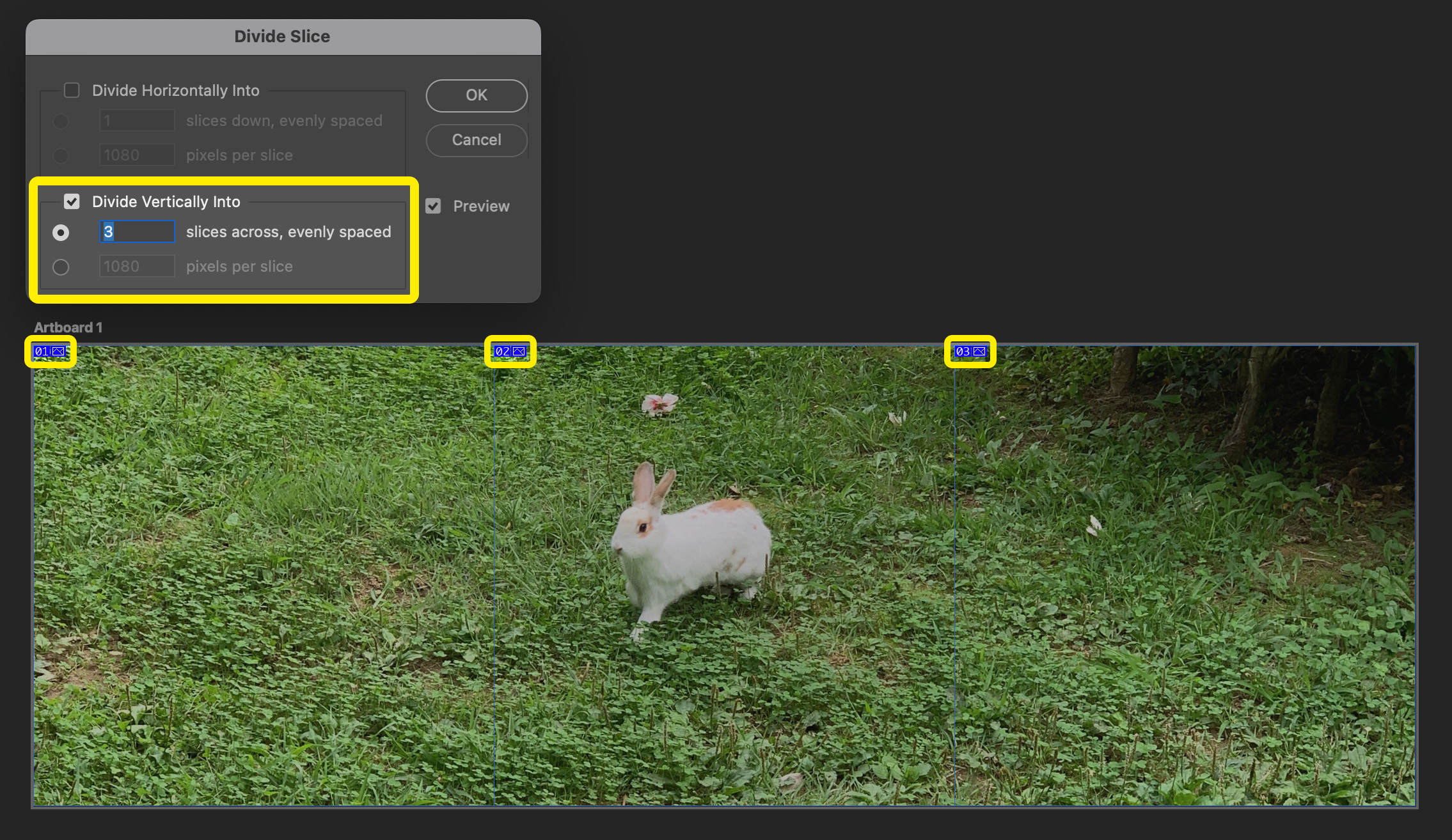
Divide Slice를 클릭하면 아래와 같은 창이 하나 뜹니다. Divide Vertically into 탭을 활성화해주시고 숫자 3을 넣어줍니다. 그러면 프리뷰를 통해 파란 글씨와 선이 등장하며 가로로 3분할된 모습을 보실 수 있습니다.

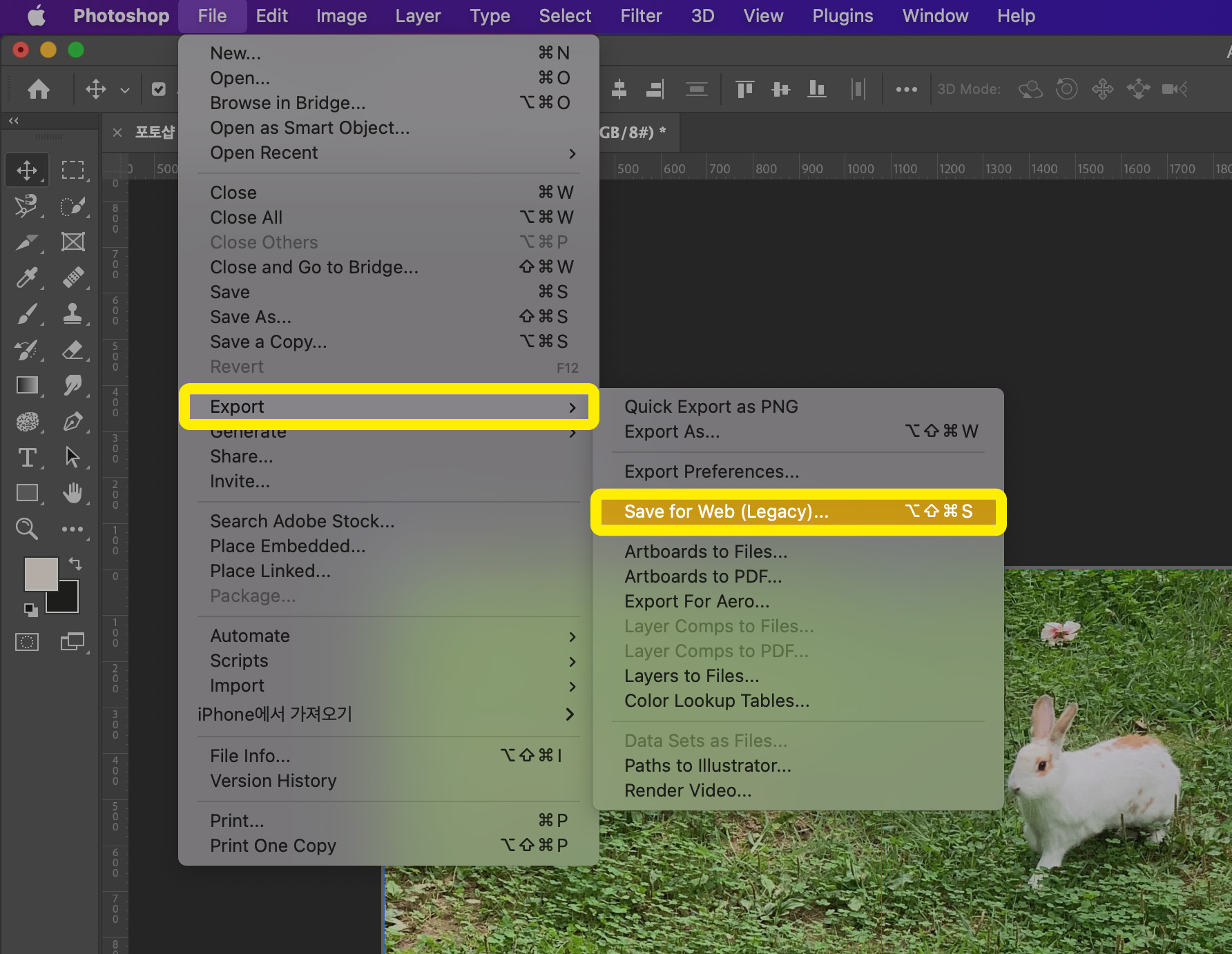
이미지 3 분할 6단계: File - Export - Save for Web (Legacy)
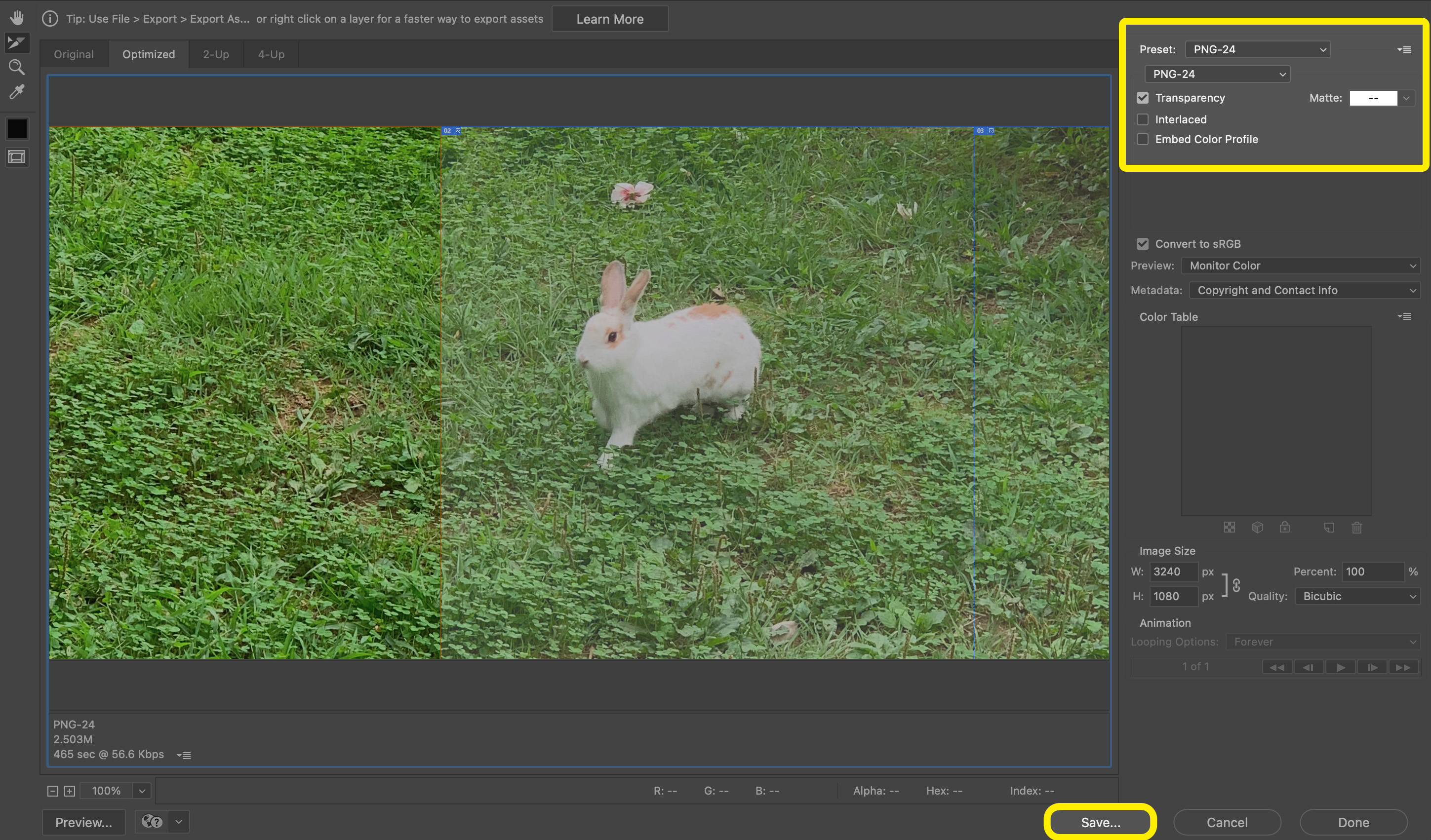
이제 분할 작업은 모두 끝났으니 저장만 해주면 됩니다. File - Export - Save for Web (Legacy) 경로로 들어가면 창이 하나 뜹니다. 확장자, 이미지 크기 등을 설정할 수 있어요. 원하시는 세팅으로 맞춰주시고 Save를 클릭해주시면 작업이 끝납니다.


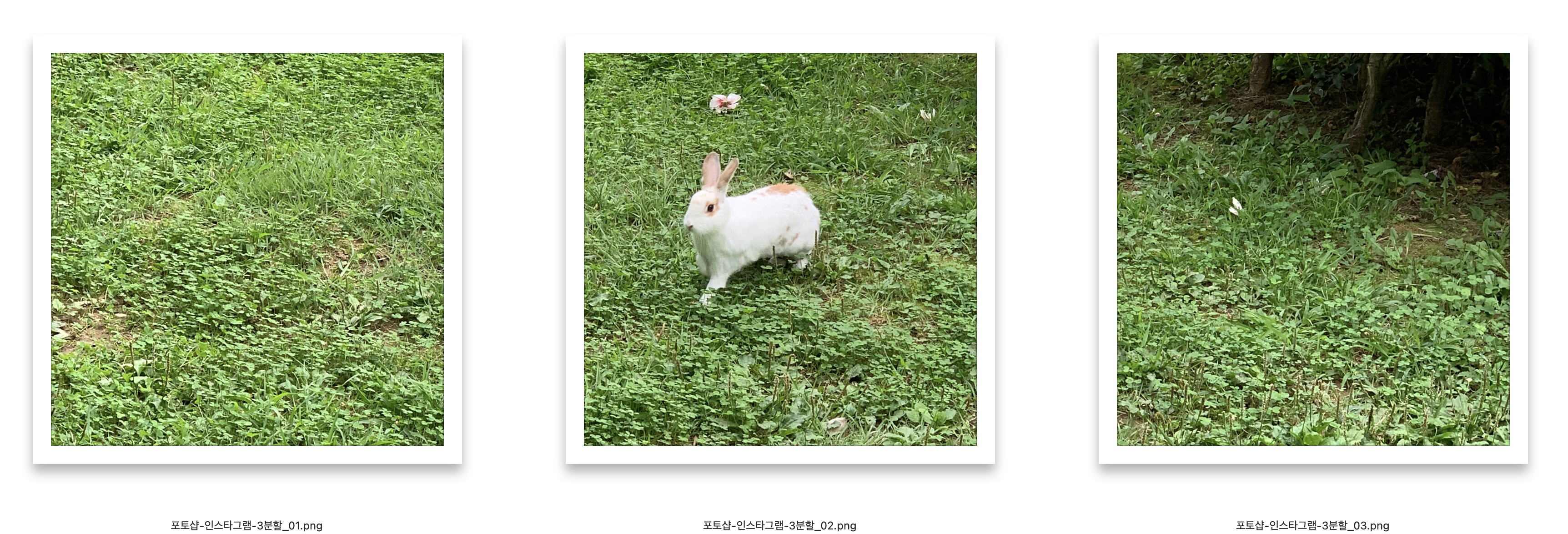
파일 확인
짜잔 지정한 경로를 들어가 보시면 분할된 사진을 확인하실 수 있습니다.

'디자인 > 포토샵' 카테고리의 다른 글
| 포토샵 메뉴바, 도구창이 사라졌을 때 복구하는 방법 (0) | 2022.06.20 |
|---|---|
| 포토샵 실행취소 횟수 늘리는 방법 (0) | 2022.05.31 |
| 포토샵 작업내역 히스토리 패널 활성화 방법 (0) | 2022.05.29 |
| 포토샵 CMYK, RGB 컬러모드 확인 및 설정 방법 (0) | 2022.04.24 |
| 포토샵 팬톤 컬러칩 세팅하는 방법 (0) | 2022.04.17 |




댓글